HTTP Cookie 屬性的資訊安全檢查
由於 HTTP 是 stateless 的 protocol,因此 Web Server 要保持現有使用者連線的相關資訊時,很多情況下會使用 Cookie,而購物網站的 cookie 可能包含的資訊內容,例如:價格、數量、個人資訊、使用者 ID等。這篇文章主要說明 Cookie 的資訊安全風險、網站防護需要注意的地方、以及如何測試 Cookie 的弱點。
首先,先針對 Cookie 的屬性說明,接著在說明測試上要注意的地方。
Cookie 屬性
| Secure | 這個屬性主要說明只有在 HTTPS 的情況下,Cookie才會在網路上被傳輸。換句話說,當為HTTP時,Cookie 就不會傳送。因此,可以降低Cookie在網路上被明文傳送的可能性。安全防護的網站建議這個值為 Enabled |
| HttpOnly | HttpOnly = Enabled 時,可以避免 Cookie 被 client JavaScript 讀取。因為,有可能瀏覽器或是電腦中毒,程式透過 Javascript 讀取Cookie造成資訊安全風險。安全防護的網站建議這個值為 Enabled |
| Domain | 如果 Domain 為空白沒有設定,來源網站為CookieSource.mydomain.com,那麼Cookie 就會自動被回傳到CookieSource.mydomain.com 或是 hacker.CookieSource.mydomain.com
但是cookie不會回傳到 otherapp.mydomain.com 原則上,可以不設定。如果要設定的話可以設定為該網站。例如上述例子: 應該要設定為:CookieSource.mydomain.com 而不要設定為:mydomain.com |
| Path | 除了 domain 之外,可以設定 path,讓 Cookie 只會回傳到特定的 Path舉例來說,Path 設定為 /ForgotPwd因此,只有在瀏覽到 /ForgetPwd 的網頁時,Cookie 的資訊才會回傳 |
| Expires | 沒有設定:如果沒有設定的話,該 cookie 只有在當下的 Browser Session 才會有效。例如,關掉瀏覽器之後,該Cookie 也會自動被清除。如果設定日期:如果設定日期,那麼該Cookie會被存放在Browser 一段時間,時到時間到的時候才會被清除。防護建議:跟個人帳號密碼或是 Authentication token 相關的Cookie,保留 Cookie 的期間盡量越短越好。 |
如何觀察
通常的瀏覽器 按下F12之後,都會提供 Developer Tool工具
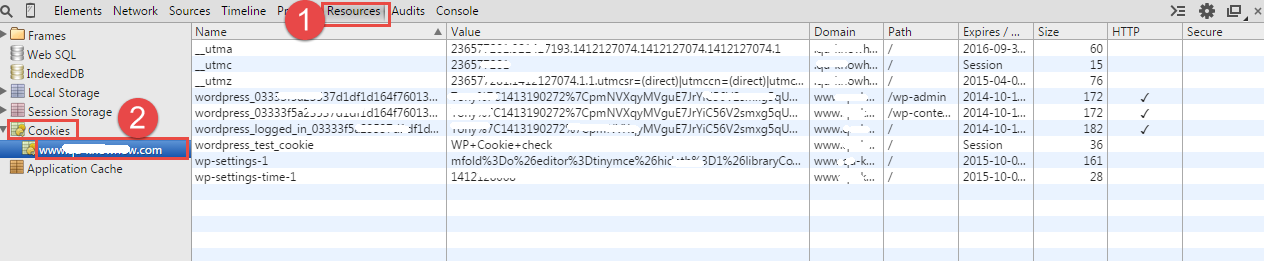
如果是使用 Chrome Browser 可以按 F12 (Developer Tool),如圖所示
Resources > Cookies 觀察相關的 Cookie
小結
這篇文章我們說明Cookie 的五個屬性與設定防護上的建議
另外,我們可以利用 Browser Developer tool 來做測試與觀察
- Secure
- HttpOnly
- Domain
- Path
- Expires