HTTP Request/Response駭客跟我們想的不一樣

這篇文章主要針對 HTTP 基本的 Request/Response 介紹,
以及駭客會如何利用這些資訊還有基本的測試工具
Browser Developer Tools (F12)

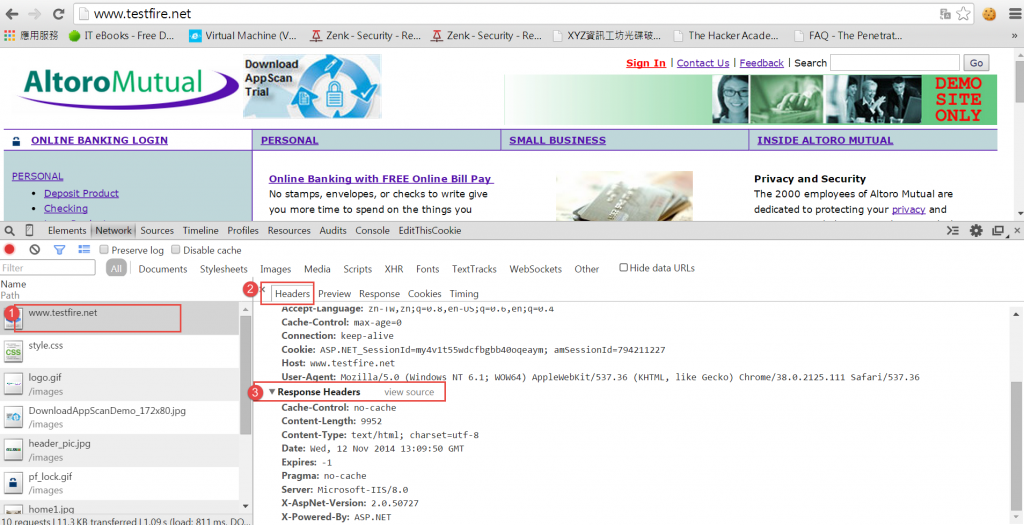
可以利用瀏覽器的 F12 功能,舉 Chrome 為例
F12 > Network > 選取其中一個 HTTP Get Request 後 > Headers
這邊就可以看出該 Http Request/Response 的相關 Headers
Http Request
Remote Address: 65.61.137.117:80Request URL: http://www.testfire.net/Request Method: GETStatus Code: 200 OKAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding:gzip,deflate,sdchAccept-Language: zh-TW,zh;q=0.8,en-US;q=0.6,en;q=0.4Cache-Control:max-age=0Connection:keep-aliveCookie:ASP.NET_SessionId=my4v1t55wdcfbgbb40oqeaym; amSessionId=794211227Host:www.testfire.netUser-Agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.111 Safari/537.36
Response Headers
Cache-Control:no-cacheContent-Length:9952Content-Type:text/html; charset=utf-8Date:Wed, 12 Nov 2014 13:09:50 GMTExpires:-1Pragma:no-cacheServer:Microsoft-IIS/8.0X-AspNet-Version:2.0.50727X-Powered-By:ASP.NET
- Request URL: 為browser 網址列上的URL,對於駭客來說,主要看的是參數的傳遞。如果是 HTTP Get ,參數會在 URL 中被傳遞。例如: www.url.com/query=abc。如果是 HTTP Post,參數的傳遞會被封裝在 HTTP message body 中。
- User-Agent: 用來告訴網站browser的類型。IE, FireFox or Chrome. 通常駭客會修改後測試 mobile 網站。測試 Mobile 網站是否有相對的資訊安全防護。
- Referer: 原本用來告訴網站目前網頁的來源為何。但是駭客可以運用來跳過某些邏輯檢查。例如 Forget password 程式邏輯一定要從某些頁面來才會接受。因此,駭客會就可以刻意修改 Referer的值,讓 forget password 可以跳過一些商業邏輯。
- Http Response 的部分,主要是 Server、X-powered-By等,這些會間接告訴駭客 IIS 8.0, ASP .net 2.0.50727。因此駭客就會按圖索驥,找出已知的資訊安全風險攻擊
如何測試修改HTTP Request
那麼要如何修改 HTTP Request來進行基本的資訊安全測試?
這邊介紹一個工具,FireFox 的一個套件 Tamper Data
該工具可以在每一次送出 http request 之前就跳出視窗問你要不要修改相關的 Http Request參數?
https://addons.mozilla.org/zh-tw/firefox/addon/tamper-data/

HTTP Method
HTTP Method 除了常見的 GET 與 Post 之外,還有 Head, options, PUT 等
一般的網站除非有特別需求,不然建議只開放 GET 與 Post。
Head , options, PUT 駭客會做什麼利用呢?
- Head: head 只會回傳 http header 而不是整個頁面的內容。因此,駭客用來搜尋整個網站與頁面確認哪些路徑的存在與否。
- Options: 用來列出所有該Web Server 有支援的 http method.
- PUT: 可以用來上傳檔案。因此駭客運用 put 將惡意的程式碼上傳至 Web Server
總結
這篇文章介紹如何用 Browser Developer tool 觀察 http request /response
說明基本 Http headers 可能會如何被修改,
測試上可以使用 FireFox Add-on > Tamper Data
最後,介紹幾個可能會被駭客濫用的 http method (head, put, options)