網站自動化測試程式的網頁元件定位 Xpath語法與範例

這篇文章主要說明在網頁自動化測試程式處理的時候,
自動化測式程式必須先告訴電腦網頁元件的位置,才能夠對於該網頁原件進行操作
網頁原件位置稱為 Locator,要定位網頁元件有很多方法,
可以用 ID、Name、ClassName、CSS、Xpath等。
這篇我們主要討論 Xpath 的用法與相關範例。
基本用法
xpath=/html/body
特定屬性值
//E[@A=’t’]
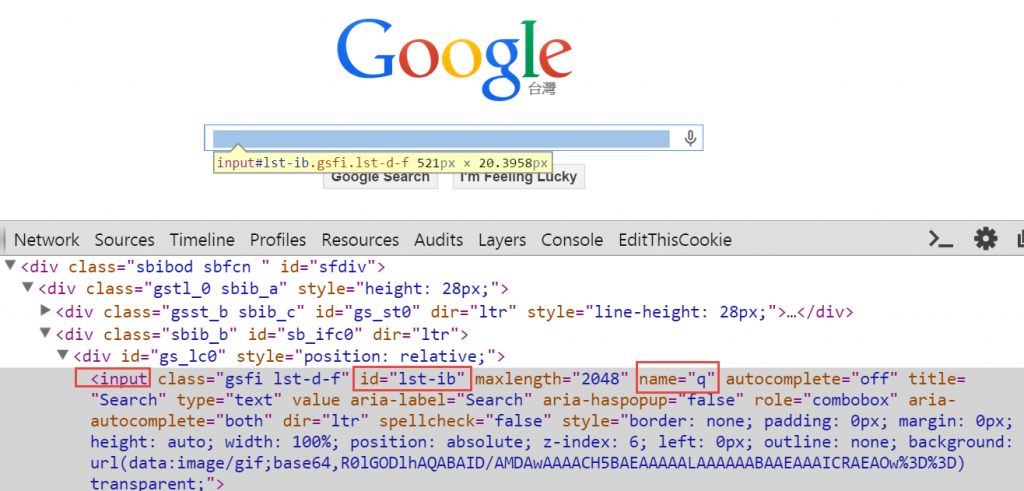
舉Google的例子來說,如果要選取到 Search bar的話,可以用下列範例
//input[@id=’lst-ib’]
//input[@name=’q’]
陣列
當選取到的Xpath 有多個的情況下,我們可以整個 ()指定第幾個,
要注意的是這裡的起始值為 1
- (//E[@A=’t’])[1]
- (//E[@A=’t’])[2]
- (//E[@A=’t’])[3]
包含特定值
我們經常用這個技巧來選取哪些沒有 ID or name 的網頁元件
只要屬性@A有包含部分的 ‘t’就會被選取到
- //E[contains(@A,’t’)]
- //E[starts-with(@A, ‘t’)]
- //E[ends-with(@A, ‘t’)]
兩個條件
- //E1[@id=I1] | //E2[@id=I2]
- //E1[@id=I1 or @id=I2]
ID or Class
如果有 ID or Class的話其實是比較好的選擇
- //*[@id=’I’]
- //*[@name=’N’]
- //*[@id=’X’ or @name=’X’]
如果需要同時透過兩個屬性才可能清楚的定位網頁原件,可以利用下列方式
- //*[@name=’N’][@value=’v’]
文字與字串
文字必須完全相同
- //a[.=’t’]
文字只要部分相同就可以找到
- //a[contains(text(),’t’)]
Link
知道特定網址的時候,可以用這個方式
//a[@href=’url’]